The appearance of any element in a KnowledgeKube model is determined by the Style Class assigned to it. Under normal circumstances, an element takes its style from a default class associated with that type of element. Style classes are defined by the cascading style sheet (CSS) associated with the model's host site.
You can find all default styles in the KnowledgeKube Extended Style Library.
You can override the default class of a single piece of model content by applying one of two special KnowledgeKube Attributes. This lets you change the size or colour of text, adjust the alignment or spacing, or alter the behaviour of certain question types entirely.

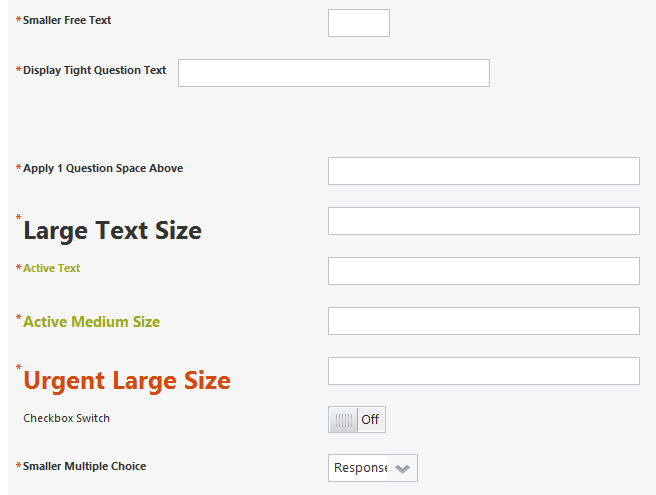
Some examples of how style attributes can be used to modify the appearance of application content.
Implementation:
- Switch to the Definition tab.
- Select the intended question group.
- Click the intended question, right-click it, and select Attributes.
- Add a new attribute with the type Style Class.
- Switch to the Value panel.
- In the Style Class Name field enter the style class you want to apply to the question text or question control, without quotes.
To add a more dynamic element to your model you can add a Style Class Expression attribute to your content, where the class is determined by the result of an expression. The expression must return a string containing the name of a valid style class, as demonstrated below:
If( TotalAttempts < MaximumAttempts, "retrybutton_enabled", "retrybutton_disabled" );
The expression's result will determine what style class is applied to the content this type of attribute is added to.
- Click OK.
Regardless of the attribute type you use to apply a style, it must reference the full name of a valid style class. Otherwise, the element's default style class will be applied.
