Many aspects of a web page's appearance - including its background colour, the size and font of its text, and the padding around its images and paragraphs - are controlled using specific Style instructions. This can either be done In-line - where instructions are applied directly to a page's markup - or using style Class references to fetch instructions from specially configured lists known as Stylesheets.
Using stylesheets lets you create standard styles that can be applied to as much content as needed. By applying styles in this way, you can update the appearance of various parts of your site simultaneously, simply by making a change to the relevant style class within your stylesheet.
There are two types of stylesheet available to KnowledgeKube sites:
- Internal stylesheets are complete style documents, written in the Cascading Style Sheets (CSS) language and hosted on a KnowledgeKube site. Since they are part of the site, their contents can be modified as needed.
- External stylesheets are references to style documents, written in CSS and hosted on a separate web site. When working with an external stylesheet, you can modify the reference URL but not the content of the referenced document.
You can assign stylesheets to Pages and Master Pages by using the HTML Metadata panel when creating or editing them.
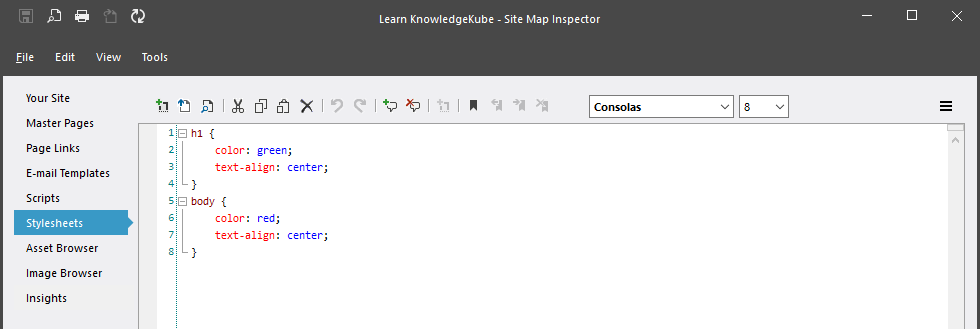
To maintain your site's stylesheets, click the Content Delivery icon in the main KnowledgeKube window, then switch to the Stylesheets panel of the Site Map Inspector.

The stylesheets panel displaying an internal stylesheet.
The appearance of the panel will vary depending on whether an internal stylesheet is currently selected, or an external one. Internal sheets will appear in full, while external sheets will simply display the URL of the stylesheet.
At the bottom of the panel you will see some information about the currently-selected stylesheet.

The selected stylesheet's information.
To learn how to create and modify stylesheets for your site's page, refer to the following topics:
| Description | Further Reading |
|---|---|
| Create custom styles to a page's stylesheet markup using style tags. | Creating an Internal Stylesheet |
| Reference external style documents within the stylesheet markup. | Creating an External Stylesheet |
| Modify a stylesheet’s markup. | Editing a Stylesheet |
| Remove a stylesheet from your site. | Deleting a Stylesheet |
