If your application contains one or more dynamic values, such as those associated with Questions, Variables or Constants, you can use an element tag to display those values alongside the rest of your rendered content.
If the chosen keyword belongs to a model, its value will only appear if both model and keyword have been initialised in the active browser session.
The default syntax for the tag is as follows, where YourKeyword is replaced by the identifier or question keyword whose value you want to display:
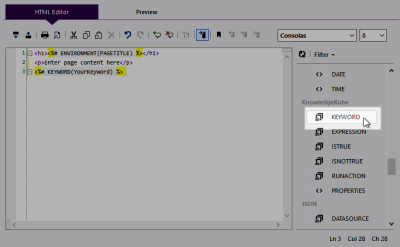
<%# KEYWORD(YourKeyword) %>
An example of a complete KEYWORD element is as follows:
<p>Gross Pay: <%# KEYWORD(VARGrossPay) %></p>
<p>Net Pay: <%# KEYWORD(VARNetPay) %></p>
You should write the element into the rest of your markup, treating it as though it were regular text. For example, if you want to display the values of two variables named VARGrossPay and VARNetPay, you could write something like the example shown above.
This markup renders two paragraphs, each one displaying some descriptive text followed by the value of the corresponding keyword, similar to the example below:
Gross Pay: 400.00
Net Pay: 335.10
You do not need to add a question to the expression parser for its value to be available to a keyword element.