Stand-alone elements can be written into your markup at the point you want them to activate, and do not require the presence of any other tags for them to work.
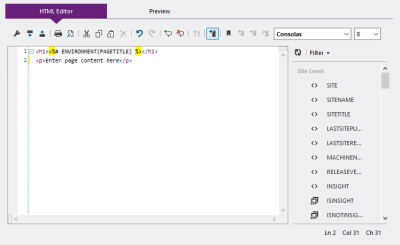
Element tags can be written directly into markup, but you can also add them from the Element Browser. To access this, click  to expand the browser to the right of the window, where you can use the Filter menu to select Tags.
to expand the browser to the right of the window, where you can use the Filter menu to select Tags.
Clicking an item in the browser list will add the element tag to the markup in the current cursor position.
When configuring a Content Block question, click the Configure button to open the Content Delivery Asset Picker window. Select the Tags tab to locate the element.
The syntax of a stand-alone element tag is as follows:
<%# ELEMENTNAME(Parameter1,Parameter2,...) %>
The following table contains a complete list of stand-alone elements available to KnowledgeKube applications, including a brief description of each one's purpose and a link to further information you may need to implement it:
| Element Name | Description | Sample Markup | Further Reading |
|---|---|---|---|
| App Setting | Displays the value of a setting associated with the application. | <%# APPSETTING(SettingName) %> | Appendix: Using the APPSETTING Element Tag |
| Asset | Insert the contents of a Markup Asset into the host markup. | <%# ASSET(MarkupAssetName) %> | Markup Assets |
| CAPTCHA | Renders a control that presents the user with a simple CAPTCHA test. When the current page is submitted, the control will display a validation error if the wrong CAPTCHA code was entered. | <%# CAPTCHA() %> | Appendix: Using the CAPTCHA Element Tag |
| Change Password | Renders a control that allows users to change their password. They will need to supply their existing password, then type and confirm a suitable replacement and click the Update button. If successful, the password will be immediately changed. | <%# CHANGEPASSWORD() %> | Appendix: Using the CHANGEPASSWORD Element Tag |
| Data Source | Generates a string of JSON values based on a data source query, and assigns that string to a keyword. |
<%# DATASOURCE( Keyword="KeywordName" Datasource="DataSourceName") %> |
Appendix: Using the DATASOURCE Element Tag |
| Environment | Displays a text string containing a piece of information about the active user's environment, such as the URL of the site, the current date and time, or whether the user is currently logged in. | <%# ENVIRONMENT(USERNAME) %> | Appendix: Displaying Values from Environment Variables |
| Error Log | Renders a table listing details of the ten most recent errors to occur in the current repository, for the benefit of system administrators. Each item in the list includes an Error Details button which, when clicked, will expand the item to show the Site Name and URL where the associated error occurred, together with a short Description of the error itself. | <%# ERRORLOG() %> | Appendix: Using the ERRORLOG Element Tag |
| Expression | Executes an expression and displays the result. The expression must end with a semi-colon for it to execute. This element can also contain multi-line expressions as long as each expression is separated by a semi-colon, at which point only the result of the last expression will be rendered. If the expression relies on model content such as Variables, Actions or a Data Source, you will need to ensure the relevant model is active on the current page for the expression to work correctly. | <%# EXPRESSION(GetDate();) %> | Appendix: Using the EXPRESSION Element Tag |
| Forgotten Password | Renders a control that allows users to request a new password. They will need to supply their user name and click the Submit button, after which a new password will be generated and e-mailed to the e-mail address associated with their account, using the ForgottenPassword e-mail template. | <%# FORGOTTENPASSWORD() %> | Appendix: Using the FORGOTTENPASSWORD Element Tag |
| Image | Insert the URL of an Image Asset into the host markup. This element can be wrapped inside HTML img tags to render the asset as an actual image. | <img src="<%# IMAGE(ImageAssetName) %>"> | Image Assets |
| Keyword | Displays the current value of a specific KnowledgeKube keyword, such as a variable or question response. The model that contains the keyword must be active on the current page for this element to work correctly. | <%# KEYWORD(VARName) %> | Appendix: Using the KEYWORD Element Tag |
| Language Selector | Renders a control that allows the current user to choose a language in which to view your application. The control consists of a series of links, each one referencing an available language. The user must click one of these links to change the current language setting. | <%# LANGUAGESELECTOR() %> | Appendix: Using the LANGUAGESELECTOR Element Tag |
| Link | Inserts the destination URL of a Page Link into the host markup. This element can be wrapped inside HTML hyperlink tags to render the URL as an interactive hyperlink. If no page link is specified, the element will insert the URL of the user's Home Page instead. | <a href="<%# LINK(PageLinkName) %>">Hyperlink text...</a> | Page Links |
| Login | Renders a control that allows users to log into your site using a valid user name and password. Includes a number of override parameters for customising the control's appearance. | <%# LOGIN( IsForgottonPasswordVisible="false") %> |
Appendix: Using the LOGIN Element Tag |
| Model | Used in a Page or Master Page to determine where the content of a specific KnowledgeKube Model should appear. Only one model can be displayed at any given time. | <%# MODEL(ModelName) %> | Publishing a Site |
| Model Data Browser | Renders a tabular interface that lists form data saved against a particular model. The data will include specified items of data, each with a custom header, and optionally provide links that let users access and modify data inside the form of origin. | <%# MODELDATABROWSER(Headings="..." Fields="..." ModelReferences="ModelName") %> | Appendix: Using the MODELDATABROWSER Element Tag |
| Placeholder | Used in a Master Page to determine where the content of an associated Page should appear. | <%# PLACEHOLDER() %> | Modify Page Content |
| Properties | Supplies one or more values to dependent page functionality. For example, the ExportDataSourceAsExcelDownload and ExportDataSourceAsExcelBase64 functions use a Markup Asset containing this tag to determine the structure of the resulting spreadsheet. | <%# PROPERTIES( Name="ExporterAsset" A="AliasColumnA|Column A Header" B="AliasColumnB|Column B Header" C="AliasColumnC|Column C Header") %> |
Appendix: Exporting Data Source Values |
| Query String | Displays all or part of the current page's query string. To display the full string, write the element without an argument. To display a single item, write the item's name inside the element's parentheses. | <%# QUERYSTRING(StringItemName) %> | Appendix: Using the QUERYSTRING Element Tag |
| Run Action | Triggers a specific model action when the page loads. For this to work, you must place the markup of a page that you intend to load after the one containing the necessary model. This tag will not work if you place it on the same page as a MODEL tag. The tag will not display anything on the page unless the action fails for some reason, in which case it will present an error message. | <%# RUNACTION(ActionName) %> | Appendix: Using the RUNACTION Element Tag |
| Script Text | Displays the contents of a specified script. If it refers to an external script, the element will display the URL rather than the script itself. | <%# SCRIPTTEXT(ScriptName) %> | Appendix: Using the SCRIPTTEXT Element Tag |
| Server Variable | Displays the value of a variable associated with the current web request. If no variable name is specified, the tag will display the names and values of all available server variables. | <%# SERVERVARIABLE(VariableName) %> | Appendix: Using the SERVERVARIABLE Element Tag |
| Session | Returns the value of an item in the current session. If the specified item doesn't exist, the tag will return an empty string. | <%# SESSION(SessionItemName) %> | Appendix: Using the SESSION Element Tag |
| Spreadsheet Uploader | Renders a control that allows users to upload spreadsheet data into session memory, from where it can be manipulated using special functions. | <%# EXCELUPLOAD( ButtonText="Upload" TotalHeaderRows="1" MaxDisplayedRows="100" ColumnA="ProductID|String" ColumnB="ProductName|String") %> |
Appendix: Uploading Spreadsheet Data to Session Memory |
| Style Text | Displays the contents of the specified stylesheet. If it refers to an external stylesheet, the element will display the URL rather than the stylesheet itself. | <%# STYLETEXT(StylesheetName) %> | Appendix: Using the STYLETEXT Element Tag |
| With Query | Appends or updates a query string to the site URL. | <%# WITHQUERY(Key="lang" Value="en-GB") %> | Appendix: Using the WITHQUERY Element Tag |