An Image Asset is a web-compatible image file that has been uploaded to your KnowledgeKube site and given a unique identifier. When referenced by markup anywhere on your site, this type of asset will render the URL of the associated image.
To render the contents of an asset, you must use a special piece of markup known as an Element Tag. The syntax for an image asset is as follows:
<%# IMAGE(AssetName) %>
Wrap this element in HTML img tags to display the image rather than its URL.
To view and maintain your site's image assets, click the Content Delivery icon in the main KnowledgeKube window, then switch to the Image Browser panel of the Site Map Inspector.

The Image Browser panel.
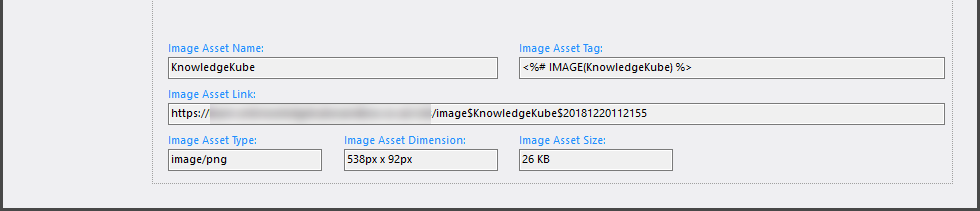
At the bottom of the panel you will see information relevant to the currently-selected asset. This includes its name, the syntax needed to embed it within your site's markup, and the absolute URL of the uploaded image.

The image tab's footer, displaying information about the selected asset.
All items can be selected and copied to your clipboard as required.
To learn how to create and modify image assets for your site's pages, refer to the following topics:
| Description | Further Reading |
|---|---|
| Import a web-compatible image file for your site. | Creating an Image Asset |
| Reference an image asset's name in your site's HTML markup to display the image rather than its URL, when the intended web page is displayed. | Referencing an Image Asset |
| Modify the Image Asset Name. | Editing an Image Asset |
| Permanently delete an image asset from your site. | Deleting an Image Asset |
