A Markup Asset is a re-usable block of HTML that can be referenced from within other markup, allowing you to replicate a piece of content multiple times without having to write or maintain each instance separately. The contents of these assets will be rendered as though they were a regular part of the host markup.
To render the contents of an asset, you must use a special piece of markup known as an Element Tag. The syntax for a markup asset is as follows:
<%# ASSET(AssetName) %>
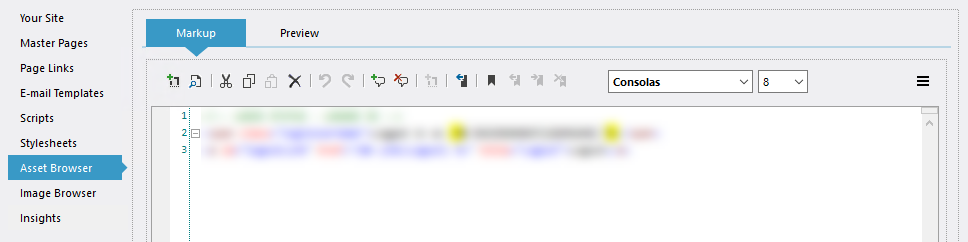
To view and maintain your site's markup assets, click the Content Delivery icon in the main KnowledgeKube window, then switch to the Asset Browser panel of the Site Map Inspector.

The Asset Browser panel, displaying the Markup tab.
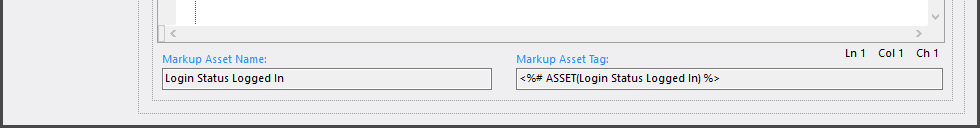
At the bottom of the panel you will see the name of the currently-selected asset.

The markup tab's footer displaying the name of the selected asset.
This item can be selected and copied to your clipboard as required.
To learn how to create and modify mark up assets for your site's pages, refer to the following topics:
| Description | Further Reading |
|---|---|
| Create a re-usable block of HTML within your asset's markup. | Creating a Markup Asset |
| Reference an existing markup asset in other markup. | Referencing a Markup Asset |
| Modify the markup of an existing asset. | Editing a Markup Asset |
| Permanently delete a markup asset from your site. | Deleting a Markup Asset |
