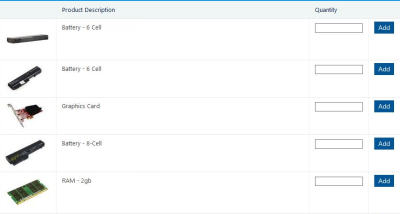
Use a Data Source Grid to draw information from a data source, pair that information with interactive elements such as text fields and buttons, and present the result as a neat, easy to navigate table inside your application. This can be used to drive a range of applications, including search result tables and e-commerce shopping baskets.
Once you have created a data source you can link a grid to that data source, and configure the grid by clicking Configure in the Properties panel of your Data Source Grid-type question.
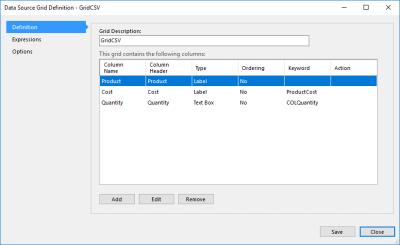
The grid's layout dialog will appear, where you can customise its design by adding columns and expressions.
The window consists of a series of panels:
- Definition - Contains a list of columns in the data grid.
- Expressions - Contains a list of expressions that cause cells and entire rows in the grid to be highlighted based on specific conditions.
- Options - Contains several properties that specify the appearance and behaviour of the grid.
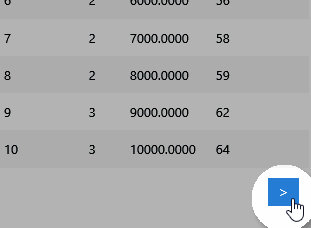
Within the Options panel, the Allow Paging option causes the grid to be spread over several pages if it reaches a specific size. The maximum number of rows in each page is determined by the Page Size field located below the check box. A grid that is spread over multiple pages will have associated arrow buttons that can be used to navigate from page to page.

The navigation arrow found on the first page of a data grid.
If both the Allow Paging and Vertical Aligned Columns options are checked, the placement of the paging buttons will differ slightly and pages will be based on the number of columns, not rows.
The Vertical Aligned Columns option will transpose the table, causing the column data to be shown in rows, and the column headings listed in the left-most column of the grid.
The Alternate Highlight option will cause every other row to be shaded when the grid is rendered. This is intended to improve the visibility of the row data.
To set up a data grid in your own application, refer to the following topics:
| Description | Further Reading |
|---|---|
| Use a specific question type to add a data grid to your application, design the grid's appearance by adding columns, change its visual settings and create rules to determine whether certain information should be highlighted, by adding expressions to the grid. | Implementing a Data Grid |
| Add and modify columns to manage the grid's appearance. | Data Grid Columns |
| Add and modify expressions to define conditions that affect the grid's appearance. | Data Grid Expressions |