Create a table, configure a data source and use a special interface to configure the Calendar control in your model.
Implementation:
- Create the table structure for the control to store the calendar's source data. Add the following properties: Subject, Location, Description, StartTime, EndTime, StartTimeZone, EndTimeZone, AllDay, Occurance and ReocurrenceRule. For more information refer to Designing Your Own Data.
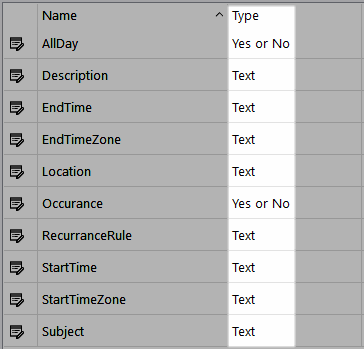
- Make sure the table properties are assigned the correct Types:

Table property types.
There must be no data in the table when the properties have been added.
- Create a data source corresponding with your table's fields to store appointments you will be adding to the calendar later.
- Add aliases to each data source field.
- Create two actions - use the WriteData function to add a new row of data or update an existing one.
Creating actions will allow data to be passed between KnowledgeKube and your data source. When a new or existing appointment is added to the calendar the information will be stored after you close the calendar. When you re-open it, appointments you have previously added and updated in an earlier session will be retained.
- Add another action using the DeleteData function for deleting appointments.
This function will let you remove an appointment from the calendar when it is viewed in your chosen web browser, and when you open it in a new session, the appointment will remain deleted.
These actions need to be referenced in the control's configuration window, which you'll do in a later step.
- Switch to the Definition tab.
- Add the Calendar question type to your question group.
- Double-click the question to open the Properties tab.
- Click the Data Source button.
- Tick the check box to Use the Data Source Below For This Question.
- To assign the intended data source to the calendar question in your model, select the data source you created earlier from the drop-down menu.
- Click OK to close the dialog and return to the Properties tab.
- Click Configure.
The Calendar Definition dialog will open in the General panel.
- Choose how you want your calendar to be viewed by selecting the radio buttons at the top of the window.
- Use the Default View drop-down menu to set your calendar's default view when it's rendered.
- Use the radio buttons next to each day of the week to customise the days you want to include in the working week.
- Use the First Day of the Week drop-down menu to nominate what day you want the calendar's week to start.
- Enter the action names you created earlier into the respective Insert, Update and Delete Action drop-down menus.
- Switch to the Data Binding panel.
- To store appointment data, map the fields of the data source you created earlier to the corresponsing calendar fields in this window.
- Switch to the Time and Date panel.
- Use the radio buttons in this window to customise your calendar's location, date format, preferred hour format, the date that's displayed when it's viewed in your chosen web browser, and other settings.
- (Optional) Switch to the Web panel, and configure additional calendar settings by placing a tick in the check boxes available.
- (Optional) Adjust the Width and Height of the calendar control when it's displayed in your chosen web browser.
- Click Save to store the calendar's configuration settings.
- Access the calendar through the front end to create an appointment.
